HTML kya hai HTML sikhe hindi me HTML
HTML क्या है(HTML kya hai HTML)? (What is HTML in Hindi?) यह कैसे काम करता है? HTML का अविष्कार किसने किया? इसके क्या फायदे हैं? HTML का use क्या है ? HTML के बारे में ऐसे तमाम तरह के सवालों के जवाब और कई सारी जानकारी आज आपको यहाँ मिलने वाली है। उम्मीद है ये जानकारियाँ आपके काम आएँगी।
website बनाने के लिए क्या चाहिए? HTML के पूरी तरह से ज्ञान होना चाहिए. Blogging की दुनिया में सफलता चाहिए तो एक ब्लॉगर को HTML का ज्ञान होना बहुत जरुरी है.
तो आप इस लेख को पूरे अंत तक जरूर पढ़ें. क्योंकि इस लेख में मैं आपको एचटीएमएल(HTML) क्या होता है इसके बारे में पूरी जानकारी देने वाला हूं. चलिए अब जान लेते है के HTML क्या होता है?
How to learn HTML in Hindi

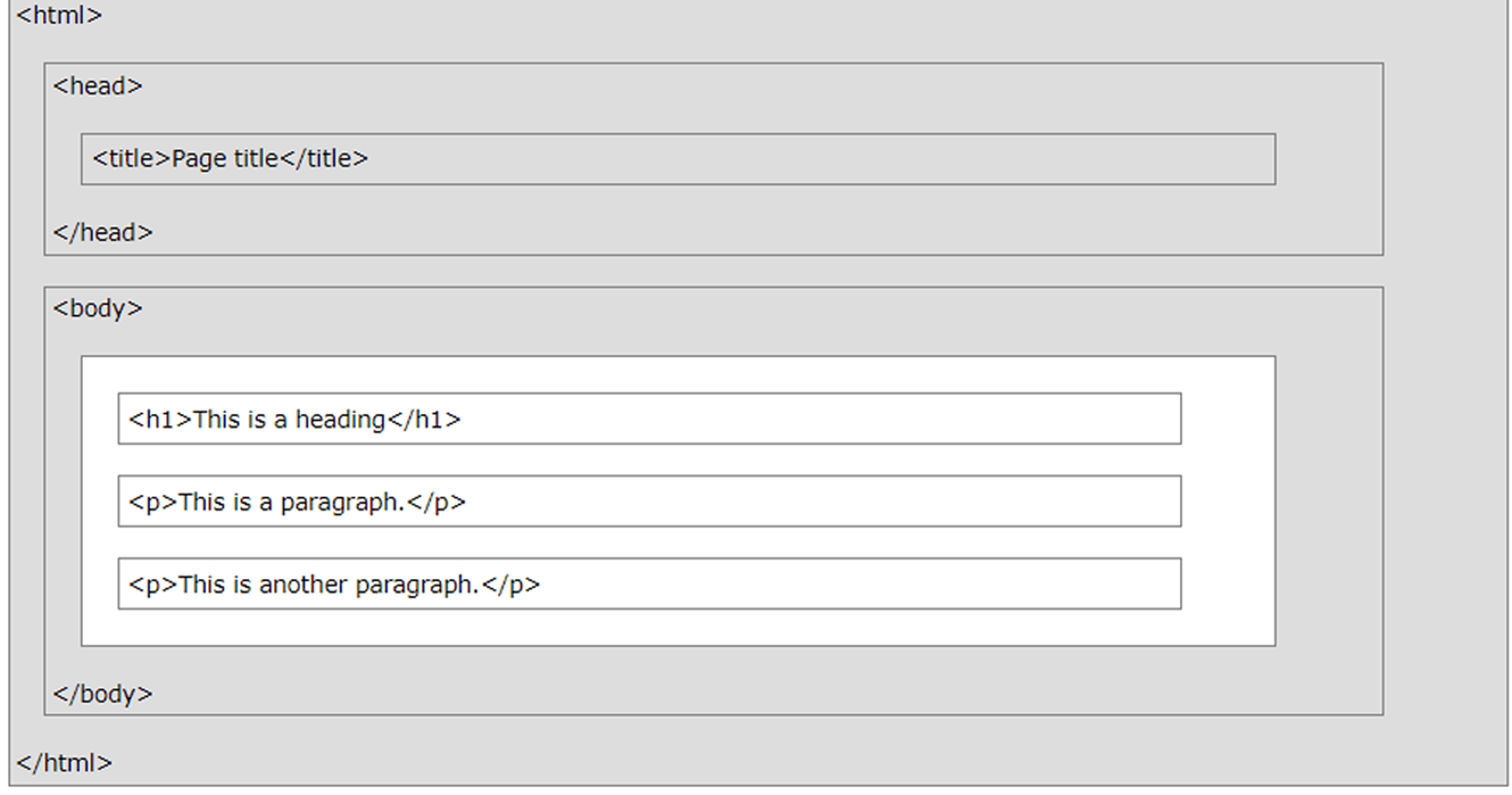
HTML kya hai?HTML क्या है ? What is HTML In hindi?
HTML हाइपर टेक्स्ट मार्कअप लैंग्वेज Hypertext Markup Language के लिए है .को हम छोटे नाम से HMTL कहते हैं, जो वेब पेज develop करने के लिए वेब पर सबसे अधिक उपयोग की जाने वाली भाषा है।
HTML (हाइपरटेक्स्ट मार्कअप लैंग्वेज) वह कोड होता है जिसका उपयोग किसी वेब पेज(web page )और उसकी सामग्री को तैयार करने के लिए किया जाता है। उदाहरण के लिए, सामग्री को पैराग्राफ के एक सेट के भीतर संरचित किया जा सकता है, बुलेटेड बिंदुओं की एक सूची, या IMAGE,VIDEO और TABLE का उपयोग कर.
example
<!DOCTYPE html>
<html>
<head>
<title>Hello HTML</title>
</head>
<body>
<h1>Welcome</h1>
<p>Html kaise sikhe</p>
</body>
</html>
HTML platform independent language hai
HTML एक platform-independent language है जिसका इस्तेमाल किसी भी platform(operating system) में किया जा सकता है जैसे Windows, Linux, Macintosh इत्यादि
HTML ko kisne banaya ,HTML की खोज किसने और कब की थी?
Sir Tim Berners-Lee in late 1991
HTML ke history
SGML के Hybrid के रूप में HTML 1.0 डेब्यूट जिसमें टेक्स्ट मार्कअप लैंग्वेज में “href” टैग शामिल किया, जो Document को लिंक करता था। मूल रिलीज़ में केवल 20 elements शामिल थे, जिनमें से 13 अभी भी HTML 4.01 का हिस्सा हैं।
1995: HTML 2.0 पहला Official HTML का स्टैंडर्ड बना – एक बेस satndards जिसके द्वारा सभी browser को HTML 3.2 तक मापा गया था। वेब एक्स्प्लोश़न के दौरान HTML 2.0 को बेंचमार्क के रूप में इस्तेमाल किया गया था।
1993: में जारी किए गए अन्य ब्राउज़रों में Cello, Arena, Lynx, tkWWW और Mosaic शामिल थे।
1996 HTML टेबल(Table) को सपोर्ट करने लगा था, जिससे Information को टैब्युलर फॉर्म पर प्रेजेंट किया जा सकता था।
HTML “क्लाइंट साइड इमेज मैप्स” को भी सपोर्ट करता है, जो Uniform Identifier (URI) द्वारा स्पेसिफ़िएड विभिन्न नेटवर्क रिसोर्सेसे को संदर्भित करने के लिए एक इमेज के विभिन्न एरियाज पर क्लिक करने की अनुमति देता है।
पहले CSS स्पेसिफिकेशन एक आधिकारिक W3C रिकमेन्डेशन बन गया। और पूरा होने के बावजूद भी वेब ब्राउज़र को इसके स्पेसिफिकेशन के पूर्ण इम्प्लीमेंटेशन के लिए 3 साल से अधिक समय लग गया।
14 जनवरी, 1997: HTML 3.2 को W3C रिकमेन्डेशन के रूप में Publish किया गया। यह First Version था जिसे W3C द्वारा विशेष रूप से Develop और standardise किया गया, जैसा कि IETF ने 12 सितंबर 1996 को अपने HTML वर्किंग ग्रुप को बंद कर दिया था।
18 दिसंबर, 1997: HTML 4.0 को W3C रिकमेन्डेशन के रूप में publish किया गय
24 अप्रैल, 1998: HTML 4.0 को Version नंबर में वृद्धि किए बिना मामूली एडिटिंग के साथ फिर से जारी किया गया था।
24 दिसंबर, 1999: HTML 4.01 को W3C रिकमेन्डेशन के रूप में publishकिया गया।
मई 2000 ISO/IEC 15445:2000 (“ISO HTML”, HTML 4.01 पर आधारित) को ISO/IEC इंटरनैशलन स्टैंडर्ड के रूप में पब्लिश किया गया
HTML और XML दोनो Join होने पर XHTML बनता हैं।
2002: टर्म “टेबललेस डिज़ाइन(tableless design)” पेजेस पर HTML element को स्थान देने के लिए लेआउट टेबल के बजाय CSS का उपयोग दर्शाता है। वेब पेजों के भीतर टेबल में information को प्रेजेंट करते समय HTML टेबल में अभी भी उनका वैध स्थान है।
यह वह समय था जब शेयरींग और Weblogs और RSS जैसे कंटेंट को एक्सचेंज करने के लिए नई आडियाज को ग्रहण किया और इसे “Web 2.0” कहा गया।
28 अक्टूबर 2014: HTML 5 को W3C रिकमेन्डेशन के रूप में पब्लिश किया गया।
November 1, 2016: HTML 5.1 को W3C रिकमेन्डेशन के रूप में पब्लिश किया गया।
कया HTML Programming Language hai? Kya HTML Programming Language hai
इस सवाल को लेकर कई लोगों के बीच बहस छिड़ी रहती है लेकिन ज्यादातर लोगों का मानना है की यह programming language की श्रेणी में नही आता।
HTML वेबपृष्ठों की संरचना को परिभाषित करता है और यह निर्धारित करता है कि डेटा ऑनलाइन कैसे प्रदर्शित किया जाता है। अभी आप जो देख रहे हैं, वह HTML कोड है, ये ब्राउज़र द्वारा read and interpreted किया गया है। लेकिन यह HTML को एक प्रोग्रामिंग भाषा नहीं बनाता है
प्रोग्रामिंग भाषाओं के कार्यात्मक(Functional) उद्देश्य होता है। HTML, एक मार्कअप भाषा के रूप में, वास्तव में “कुछ भी” उस अर्थ में नहीं करता है जो एक प्रोग्रामिंग भाषा(Programming language) करती है। HTML में कोई प्रोग्रामिंग तर्क नहीं है।
यह भावों Logic का मूल्यांकन या कोई गणित नहीं कर सकता है। यह घटनाओं को नहीं संभालता है या कार्यों को पूरा नहीं करता है। आप चर घोषित नहीं कर सकते और आप कार्य नहीं लिख सकते। । HTML इनपुट नहीं ले सकता है और आउटपुट का उत्पादन नहीं कर सकता है।
इसे इस तरह से सोचें: आप HTML में 1 + 1 के योग की गणना नहीं कर सकते। ऐसा इसलिए है क्योंकि HTML एक प्रोग्रामिंग भाषा नहीं है।
HTML क्यों सीखें? HTML kyu sikhe?
मूल रूप से, HTML को Title , Paragraph, List जैसे दस्तावेजों की संरचना को परिभाषित करने के इरादे से विकसित किया गया था, और इसके अलावा शोधकर्ताओं के बीच वैज्ञानिक जानकारी को साझा करने की सुविधा प्रदान की गई थी।
अब, एचटीएमएल भाषा में उपलब्ध विभिन्न टैग की मदद से वेब पेजों को प्रारूपित करने के लिए व्यापक रूप से HTML का उपयोग किया जा रहा है।
HTML छात्रों और कामकाजी पेशेवरों के लिए एक बेहतरीन सॉफ्टवेयर इंजीनियर बनने के लिए जरूरी है, जब वे वेब डेवलपमेंट डोमेन में काम कर रहे होते हैं। मैं HTML सीखने के कुछ प्रमुख लाभों की सूची दूंगा:
वेब साइट बनाएँ – यदि आप एचटीएमएल को अच्छी तरह से जानते हैं तो आप एक वेबसाइट बना सकते हैं या किसी मौजूदा वेब टेम्पलेट को अनुकूलित कर सकते हैं।
एक वेब डिज़ाइनर बनें – यदि आप एक पेशेवर वेब डिज़ाइनर के रूप में कैरर शुरू करना चाहते हैं, तो HTML और CSS डिजाइनिंग एक कौशल होना चाहिए।
वेब को समझें – यदि आप अपनी वेबसाइट को ऑप्टिमाइज़ करना चाहते हैं, तो इसकी गति और प्रदर्शन को बढ़ावा देने के लिए, HTML को सर्वोत्तम परिणाम प्राप्त करने के लिए जानना अच्छा है।
अन्य भाषाएँ सीखें – एक बार जब आप HTML के मूल को समझ लेते हैं तो अन्य संबंधित तकनीकों जैसे javascript, php, or angular को समझना आसान हो जाता है।
HTML के Uses
जैसा कि पहले उल्लेख किया गया है, HTML वेब पर सबसे अधिक उपयोग की जाने वाली भाषा में से एक है। मैं उनमें से कुछ को यहाँ सूचीबद्ध करने जा रहा हूँ
वेब पेज डेवलपमेंट(Web page development) – HTML का उपयोग उन पेजों को बनाने के लिए किया जाता है जो वेब पर प्रस्तुत किए जाते हैं। वेब का लगभग हर पृष्ठ ब्राउज़र में अपने विवरण को प्रस्तुत करने के लिए इसमें html टैग लगा रहा है।
इंटरनेट नेविगेशन Internet Navigation – एचटीएमएल टैग प्रदान करता है जो एक पेज से दूसरे पेज पर नेविगेट करने के लिए उपयोग किया जाता है और इंटरनेट नेविगेशन में भारी उपयोग किया जाता है।
Responsive UI – HTML पेज अब-ए-दिन Responsive डिजाइन रणनीति के कारण सभी प्लेटफॉर्म, मोबाइल, टैब, डेस्कटॉप या लैपटॉप पर अच्छी तरह से काम करता है।
Offline Support :HTML पृष्ठों को एक बार लोड किए जाने पर बिना इंटरनेट की आवश्यकता के मशीन पर ऑफ़लाइन उपलब्ध कराया जा सकता है।
आप सिख सक्ते है Learn HTML in hindi hindi me html tutorial
यह HTML ट्यूटोरियल इच्छुक वेब डिज़ाइनरों और डेवलपर्स के लिए डिज़ाइन किया गया है जो HTML को उसके सरल अवलोकन और व्यावहारिक उदाहरणों के साथ पर्याप्त रूप से समझने की आवश्यकता है।
यह ट्यूटोरियल आपको HTML(html tutorial in hindi) से शुरू करने के लिए पर्याप्त सामग्री देगा जहाँ से आप अपने आप को उच्च स्तर की विशेषज्ञता में ले जा सकते हैं।
HTML कैसे काम करता है? HTML kaise kam karta hai?
HTML दस्तावेज़ एक .html या .htm एक्सटेंशन के साथ समाप्त होने वाली फाइलें हैं। फिर आप किसी भी वेब ब्राउज़र (जैसे Google Chrome, Safari, या Mozilla Firefox) का उपयोग करके देख सकते हैं।
ब्राउज़र HTML फ़ाइल को पढ़ता है और अपनी सामग्री प्रदान करता है ताकि इंटरनेट उपयोगकर्ता इसे देख सकें।
आमतौर पर, औसत वेबसाइट में कई अलग-अलग HTML पृष्ठ शामिल होते हैं। उदाहरण के लिए: होम पेज, पेज के बारे में, कॉन्टैक्ट पेज सभी में अलग-अलग HTML डॉक्यूमेंट होंगे।
प्रत्येक HTML पेज में टैग का एक सेट होता है (जिसे तत्व भी कहा जाता है), जिसे आप वेब पेज के बिल्डिंग ब्लॉक्स के रूप में संदर्भित कर सकते हैं। वे एक पदानुक्रम बनाते हैं जो सामग्री को अनुभागों, अनुच्छेदों, शीर्षकों और अन्य सामग्री ब्लॉकों में विभाजित करता है।
अधिकांश HTML तत्वों में एक उद्घाटन और समापन होता है जो <tag> </ tag> वाक्य रचना का उपयोग करता है।
<div> <h1>The Main Heading</h1> <h2>A catchy subheading</h2> <p>Paragraph one</p> <img src="https://i1.wp.com/hindilish.com/wp-content/uploads/2021/01/hindilish.png" alt="learn HTML in hindi"> <p>Paragraph two with a <a href="http://hindilish.com/">hyperlink</a></p> </div> सबसे बाहरी तत्व एक सरल विभाजन है (<div> </ div>) आप बड़े सामग्री अनुभागों को चिह्नित करने के लिए उपयोग कर सकते हैं। इसमें एक हेडिंग (<h1> </ h1>), एक सबहेडिंग (<h2> </ h2>), दो पैराग्राफ (<p> </ p>), और एक छवि (<img>) शामिल है। दूसरे पैराग्राफ में एक href विशेषता वाला लिंक (<a>) शामिल है जिसमें गंतव्य URL है। IMAGE टैग में दो विशेषताएं भी हैं: image path के लिए src और IMAGE विवरण के लिए alt।
HTML के लिये आप के Computer मे क्या क्या होना चाहिए
इस ट्यूटोरियल के साथ आगे बढ़ने से पहले आपको विंडोज( Windows OS) या लिनक्स ऑपरेटिंग(Linux) या MAC सिस्टम के साथ एक बेसिक वर्किंग नॉलेज होनी चाहिए, इसके अलावा आपको इससे परिचित होना चाहिए –
नोटपैड, नोटपैड ++, या एडिट प्लस ( text editor like notepad, notepad++,Edit plus, Visual Code editor)आदि जैसे किसी भी टेक्स्ट एडिटर के साथ अनुभव करें।
अगर आप HTML सिख के काम करना चाहते है तो Visual Code editor install करेके practice करे ताकि बाद मे आप को easy हो .
- अपने कंप्यूटर पर निर्देशिका और फ़ाइलें कैसे बनाएँ।
- विभिन्न निर्देशिकाओं के माध्यम से नेविगेट कैसे करें।
- किसी फ़ाइल में सामग्री कैसे टाइप करें और उन्हें कंप्यूटर पर सहेजें(file Type and save them on a computer)।
- जेपीईजी, पीएनजी (JPEG, PNG )प्रारूप जैसे विभिन्न स्वरूपों में छवियों के बारे में समझना।
- हाइपरटेक्स्ट से तात्पर्य उस तरीके से है जिसमें वेब पेज (HTML डॉक्यूमेंट) एक साथ जुड़े होते हैं। इस प्रकार, वेबपृष्ठ पर उपलब्ध लिंक को हाइपरटेक्स्ट कहा जाता है।
जैसा कि इसके नाम से पता चलता है, HTML एक मार्कअप लैंग्वेज है, जिसका अर्थ है कि आप HTML का उपयोग केवल टैग के साथ एक टेक्स्ट डॉक्यूमेंट को “मार्क-अप” करने के लिए करते हैं जो वेब ब्राउज़र को यह बताता है कि इसे कैसे प्रदर्शित करना है।
मूल रूप से, HTML को शीर्षकों, पैराग्राफों, सूचियों जैसे दस्तावेजों की संरचना को परिभाषित करने के इरादे से विकसित किया गया था, और इसके अलावा शोधकर्ताओं के बीच वैज्ञानिक जानकारी को साझा करने की सुविधा प्रदान की गई थी।
अब, एचटीएमएल भाषा में उपलब्ध विभिन्न टैग की मदद से वेब पेजों को प्रारूपित करने के लिए व्यापक रूप से HTML का उपयोग किया जा रहा है
HTML Tags kya hota hai
जैसा कि पहले बताया गया है, HTML एक मार्कअप भाषा है और सामग्री को प्रारूपित करने के लिए विभिन्न टैग का उपयोग करती है। ये टैग कोण ब्रेसिज़ <टैग नाम><Tag Name>. के भीतर संलग्न हैं। कुछ टैग को छोड़कर, अधिकांश टैग में उनके संबंधित समापन टैग होते हैं।
उदाहरण के लिए, <html> का अपना समापन टैग है </ html> और <body> टैग का अपना समापन टैग है </ body> टैग आदि।
| Sr.No | Tag & Description |
| 1 | <!DOCTYPE…>
यह टैग दस्तावेज़ प्रकार और HTML संस्करण को परिभाषित करता है। |
| 2 | <html>
यह टैग संपूर्ण HTML दस्तावेज़ को संलग्न करता है और इसमें मुख्य रूप से एक दस्तावेज़ हेडर शामिल होता है जिसे इसके द्वारा दर्शाया जाता है <head>…</head> and a document body which is represented by <body>…</body> tags. |
| 3 | <head>
यह टैग दस्तावेज़ के हेडर का प्रतिनिधित्व करता है जो अन्य HTML टैग को रख सकता है <title>, <link> etc. |
| 4 | <title>
Page Title का उल्लेख करने के लिए <title> टैग का उपयोग <head> टैग के अंदर किया जाता है। |
| 5 | <body>
This tag represents the document’s body which keeps other HTML tags like <h1>, <div>, <p> etc. |
| 6 | <h1>
This tag represents the heading. |
| 7 | <p>
This tag represents a paragraph. |
Advantages of HTML in hindi
- बहुत सारे संसाधनों और एक विशाल समुदाय के साथ एक व्यापक रूप से इस्तेमाल की जाने वाली भाषा।
- प्रत्येक वेब ब्राउज़र में मूल रूप से चलता है।
- एक फ्लैट लर्निंग कर्व के साथ आता है easy learning।
- ओपन-सोर्स और पूरी तरह से मुक्त html open source।
- स्वच्छ और सुसंगत मार्कअप।
- आधिकारिक वेब मानक वर्ल्ड वाइड वेब कंसोर्टियम (W3C) द्वारा बनाए रखा जाता है।
- HTML को आसानी से PHP और Node.js.,ASP.NET के साथ काम कर सक्ते है
Disadvantages of HTML in hindi
- ज्यादातर स्थैतिक वेब पृष्ठों के लिए उपयोग किया जाता है। गतिशील कार्यक्षमता के लिए, आपको जावास्क्रिप्ट या PHP जैसी बैकएंड भाषा का उपयोग करने की आवश्यकता हो सकती है।
- यह उपयोगकर्ता को तर्क को लागू करने की अनुमति नहीं देता है। नतीजतन, सभी वेब पृष्ठों को अलग से बनाने की आवश्यकता होती है, भले ही वे एक ही तत्वों का उपयोग करते हों, उदा। शीर्षलेख और पादलेख।
- कुछ ब्राउज़र धीरे-धीरे नई सुविधाएँ अपनाते हैं।
- ब्राउज़र व्यवहार कभी-कभी भविष्यवाणी करना कठिन होता है (जैसे पुराने ब्राउज़र हमेशा नए टैग प्रदान नहीं करते हैं)।
HTML kya hai HTML sikhe hindi me HTML
HTML TOPICS
Q. HMTL ka fullform kya hai? HTML Full Form in Hindi
Hypertext Markup Language
Q. HTML ko kisne banaya
Sir Tim Berners-Lee in late
Q. HTML की खोज किसने और कब की थी?
1991





![BEST Free YouTube Video Downloader Apps [2023 July] 6 BEST Free YouTube Video Downloader](https://hindilish.com/wp-content/uploads/2022/10/BEST-Free-YouTube-Video-Downloader-Apps-840x560.png)
xYour post is very nice…