HTML Table kaise banaye | HTML में टेबल कैसे बनाये | HTML Table in Hindi | Design Html Table In Hindi

HTML table वेब लेखकों को डेटा जैसे टेक्स्ट, इमेज, लिंक, अन्य टेबल आदि को सेल की पंक्तियों और कॉलम में व्यवस्थित करने की अनुमति देती है।
इस post में हम आपको HTML में Table बनाने की पूरी जानकारी देंगे. आप जानेंगे कि HTML में Table कैसे बनाई जाती है? HTML Table kaise banaye किस HTML Element का इस्तेमाल किया जाता है?
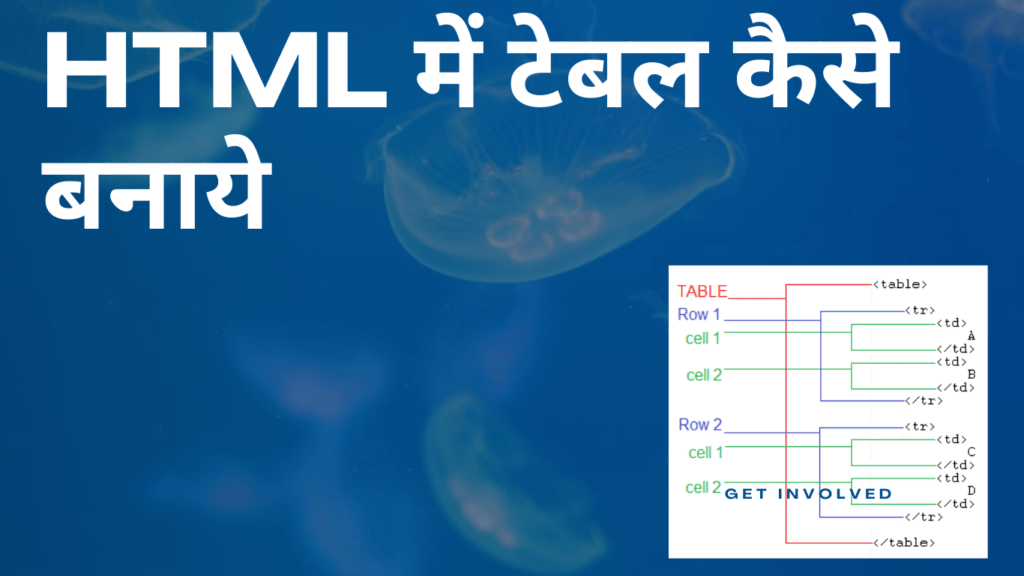
एक HTML table को “table” टैग के साथ परिभाषित किया गया है। प्रत्येक तालिका पंक्ति को “tr” टैग के साथ परिभाषित किया गया है। एक टेबल हेडर को “TH” टैग के साथ परिभाषित किया गया है। डिफ़ॉल्ट रूप से, तालिका शीर्षक बोल्ड और केंद्रित होते हैं। एक टेबल डेटा/सेल को “td” टैग के साथ परिभाषित किया गया है।
HTML table <table> टैग का उपयोग करके बनाई जाती हैं जिसमें <tr> टैग का उपयोग तालिका पंक्तियों(row) को बनाने के लिए किया जाता है और <td> टैग का उपयोग डेटा सेल(column ) बनाने के लिए किया जाता है।
Design Html Table In Hindi
<!DOCTYPE html>
<html>
<head>
<title>HTML Tables Kaise banaye</title>
</head>
<body>
<table border = "1">
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</table>
</body>
</html>यहाँ, बॉर्डर <table> टैग की एक विशेषता है और इसका उपयोग सभी सेल में बॉर्डर लगाने के लिए किया जाता है। यदि आपको बॉर्डर की आवश्यकता नहीं है, तो आप border= "0" का उपयोग कर सकते हैं।Table heading
Table heading <th> टैग का उपयोग करके परिभाषित किया जा सकता है। यह टैग <td> टैग को बदलने के लिए लगाया जाएगा, जिसका उपयोग वास्तविक डेटा सेल का प्रतिनिधित्व करने के लिए किया जाता है। आम तौर पर आप अपनी शीर्ष पंक्ति को तालिका शीर्षक के रूप में नीचे दिखाए गए अनुसार रखेंगे, अन्यथा आप किसी भी पंक्ति में <th> तत्व का उपयोग कर सकते हैं। शीर्षक, जो <th> टैग में परिभाषित होते हैं, डिफ़ॉल्ट रूप से केंद्रित और बोल्ड होते हैं।<!DOCTYPE html>
<html>
<head>
<title>HTML Table Header ko use kaise kare</title>
</head>
<body>
<table border = "1">
<tr>
<th>Student Name</th>
<th>RollNo</th>
</tr>
<tr>
<td>Aman kumar Chopra</td>
<td>201</td>
</tr>
<tr>
<td>Bal bahadur Gami</td>
<td>203</td>
</tr>
</table>
</body>
</html>Cellpadding and Cellspacing Attributes
सेलपैडिंग और सेलस्पेसिंग( Cellpadding and Cellspacing Attributes ) नामक दो विशेषताएँ हैं जिनका उपयोग आप अपने टेबल सेल में सफेद स्थान को समायोजित करने के लिए करेंगे। सेलस्पेसिंग विशेषता तालिका कोशिकाओं के बीच की जगह को परिभाषित करती है, जबकि सेलपैडिंग सेल सीमाओं और सेल के भीतर सामग्री के बीच की दूरी का प्रतिनिधित्व करती है
<!DOCTYPE html>
<html>
<head>
<title>HTML Table me Cellpadding and Cellspacing Attributes use kaise kare</title>
</head>
<body>
<table border = "1" cellpadding = "5" cellspacing = "5">
<tr>
<th>Student Name</th>
<th>RollNo</th>
</tr>
<tr>
<td>Aman kumar Chopra</td>
<td>201</td>
</tr>
<tr>
<td>Bal bahadur Gami</td>
<td>203</td>
</tr>
</table>
</body>
</html>
Output

Colspan and Rowspan Attributes
यदि हम दो या दो से अधिक कॉलम को एक कॉलम में मर्ज करना चाहते हैं तो आप colspan विशेषता का उपयोग करेंगे।इसी तरह यदि हम दो या दो से अधिक Row को मर्ज करना चाहते हैं तो आप Rowspan का उपयोग करेंगे।
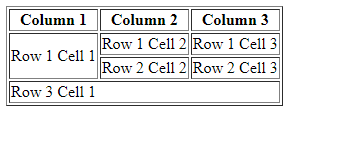
HTML Table me Colspan/Rowspan kaise banaye
<!DOCTYPE html>
<html>
<head>
<title>HTML Table me Colspan/Rowspan kaise banaye</title>
</head>
<body>
<table border="1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr><td rowspan="2">Row 1 Cell 1</td><td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr>
<tr><td>Row 2 Cell 2</td><td>Row 2 Cell 3</td></tr>
<tr><td colspan="3">Row 3 Cell 1</td></tr>
</table>
</body>
</html>
Tables Backgrounds – HTML Table ke Background kaise change kare
आप निम्न दो तरीकों में से किसी एक का उपयोग करके TABLE Background सेट कर सकते हैं:
- bgcolor attribute – आप पूरी टेबल के लिए या सिर्फ एक सेल के लिए बैकग्राउंड कलर सेट कर सकते हैं।
- background attribute – आप पूरी टेबल के लिए या सिर्फ एक सेल के लिए बैकग्राउंड इमेज सेट कर सकते हैं।
आप बॉर्डर कलर विशेषता का उपयोग करके भी bordercolor attribute. सेट कर सकते हैं।
How to Change Table Background Color in HTML (Hindi)
<!DOCTYPE html>
<html>
<head>
<title>HTML Table ke Background kaise change kare</title>
</head>
<body>
<table border="1" bordercolor="green" bgcolor="yellow">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr><td rowspan="2">Row 1 Cell 1</td><td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr>
<tr><td>Row 2 Cell 2</td><td>Row 2 Cell 3</td></tr>
<tr><td colspan="3">Row 3 Cell 1</td></tr>
</table>
</body>
</html>
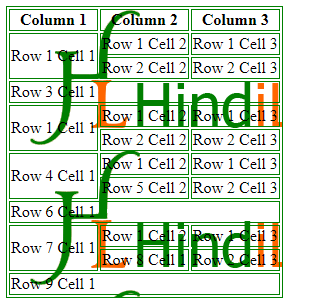
HTML Table ke background me IMAGE kaise lagaye -How To Add Background Image In HTML Table
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border="1" bordercolor="green" background="https://i1.wp.com/hindilish.com/wp-content/uploads/2021/01/hindilish.png">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr><td rowspan="2">Row 1 Cell 1</td><td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr>
<tr><td>Row 2 Cell 2</td><td>Row 2 Cell 3</td></tr>
<tr><td colspan="3">Row 3 Cell 1</td></tr>
<tr><td rowspan="2">Row 1 Cell 1</td><td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr>
<tr><td>Row 2 Cell 2</td><td>Row 2 Cell 3</td></tr>
<tr><td rowspan="2">Row 4 Cell 1</td><td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr>
<tr><td>Row 5 Cell 2</td><td>Row 2 Cell 3</td></tr>
<tr><td colspan="3">Row 6 Cell 1</td></tr>
<tr><td rowspan="2">Row 7 Cell 1</td><td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr>
<tr><td>Row 8 Cell 1</td><td>Row 2 Cell 3</td></tr>
<tr><td colspan="3">Row 9 Cell 1</td></tr>
</table>
</body>
</html>यह निम्नलिखित परिणाम देगा। यहां बैकग्राउंड इमेज टेबल के हेडर पर लागू नहीं हुई।

Table Height and Width kaise set kare
आप Width और height के गुणों का उपयोग करके तालिका की चौड़ाई और ऊंचाई निर्धारित कर सकते हैं। आप तालिका निर्दिष्ट कर सकते हैं
पिक्सेल के संदर्भ में या उपलब्ध स्क्रीन क्षेत्र के प्रतिशत के संदर्भ में चौड़ाई या ऊंचाई।
<!DOCTYPE html>
<html>
<head>
<title>
Table Height and Width kaise set kare
</title>
</head>
<body>
<table border="1" width="400" height="150">
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</table>
</body>
</html><thead> - एक अलग टेबल हेडर बनाने के लिए।
<tbody> - तालिका के मुख्य भाग को इंगित करने के लिए।
<tfoot> - एक अलग टेबल फूटर बनाने के लिए।
एक TABLE में कई <tbody> तत्व हो सकते हैं जो विभिन्न पृष्ठों या डेटा के समूहों को इंगित करते हैं। पर यह
उल्लेखनीय है कि <thead> और <tfoot> टैग <tbody> से पहले दिखाई देने चाहिए<!DOCTYPE html>
<html>
<head>
<title>
Table Header, Body, and Footer
</title>
</head>
<body>
<table border="1" width="100%">
<thead>
<tr>
<td colspan="4">This is the head of the table</td>
</tr>
</thead>
<tbody>
<tr>
<td>Here is body</td><td>Here is body1</td><td>Here is body2</td><td>Here is body3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">This is the foot of the table</td>
</tr>
</tfoot>
</table>
</body>
</html>
उम्मीद है दोस्तों की Design HTML Table के इस आर्टिकल मैं दी गयी जानकारी से आपकी कुछ help हुई होगी, अगर html table से related और कोई सवाल है तो आप comment कर सकते है




![BEST Free YouTube Video Downloader Apps [2023 July] 10 BEST Free YouTube Video Downloader](https://hindilish.com/wp-content/uploads/2022/10/BEST-Free-YouTube-Video-Downloader-Apps-840x560.png)
hello sir
yes,how can we help u